Design your cf7 emails without any code for free with Elemailer Lite
Contact Form 7 is one of the most widely used plugins out there in WordPress. It’s also 100% free. It does a pretty good job at creating a contact form on your site and sending an email on it’s own.
But it doesn’t have a very good email layout unless you edit the email content in the form’s mail & mail2 boxes with custom HTML.
HTML is not something everyone can write and on top of it writing one for email is harder due to the nature of email platform support.
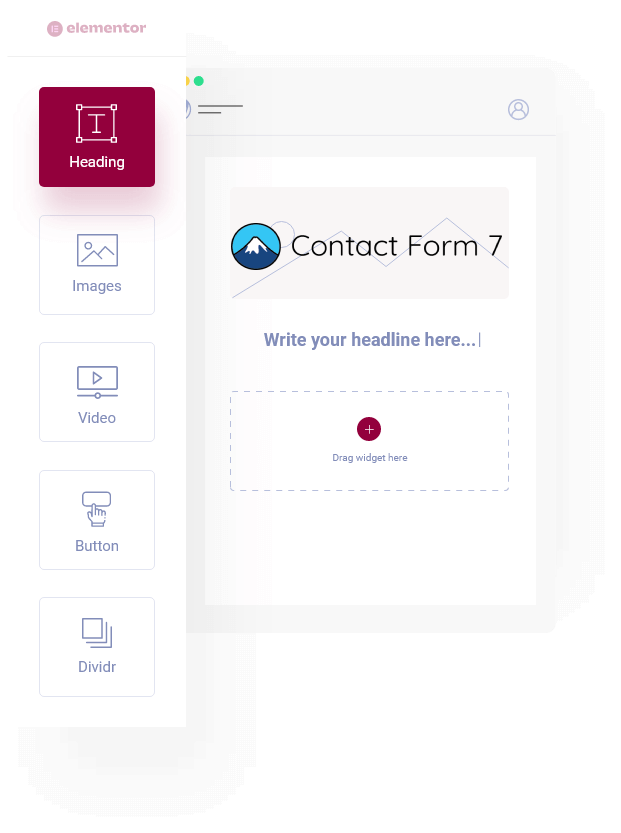
Elemailer let’s you design Contact form 7 email template with drag and drop interface of Elementor.
If you hold the Elemailer version (any of the pro plans), simply move to this part
To design the email that Contact form 7 sent through Elementor, After installing Elemailer Lite from the WordPress repo,
- Elemailer > Form templates > Add New
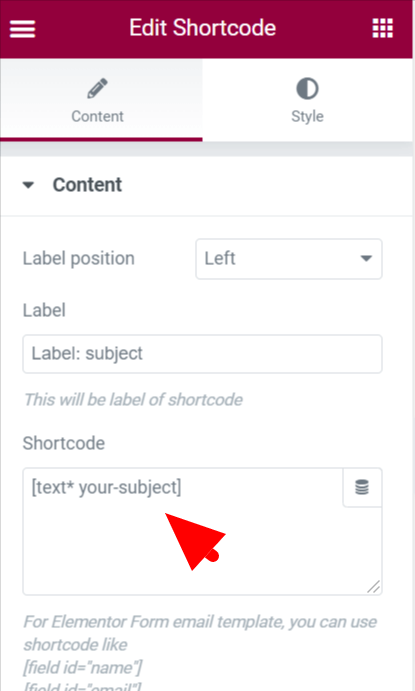
- Design your email template and here you can use shortcode of CF7.

- Publish the template.
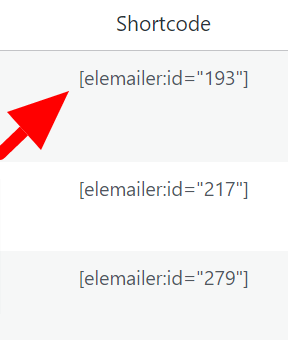
- Once published, visit again Elemailer>Form templates. You will see a column named Shortcode, copy the- shortcode

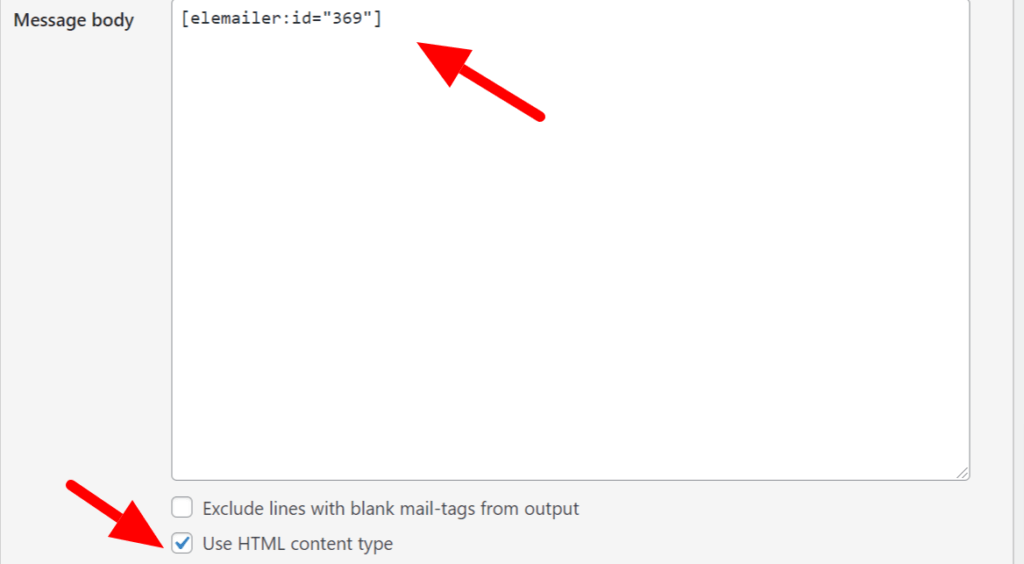
- Now open the Contact form 7 form where you want to use this template and paste the shortcode in the body of mail or mail2. Make sure USE HTML content type is checked.

That’s it! Now when the specific Contact form 7 form is submitted the email sent will be with the template that you have created with Elemailer.
All other content inside the message body box will be removed.
Don’t know about Contact form 7? Check this link
If you hold the Elemailer version ( pro ) you can simply follow this video and select the email template for contact form 7. No copy-paste of shortcode is needed in contact form 7 in this case.