Most of us know about the great free plugin contact form 7 for collecting simple submissions to subscription, email, automation through many different add-ons. If you don’t want to spend money on your contact form and you just started your WordPress site, CF7 ( Contact form 7 ) would be the correct choice for you.
With that being said, Elementor is the most popular page builder out there ( while I am wiring this post ) and it’s free just like the great contact form 7. So combining both of them you can have a complete site with a contact us page at no cost.
How to use Contact form 7 with Elementor website builder?
For this to work you must have Elementor and Contact form 7 installed and activated. After this, we will use a free plugin called Contact Form 7 Widget For Elementor Page Builder. Why are we using it? Well, this cf7 free add-on for elementor gives you the ability to create, edit contact forms right inside elementor so you don’t need to go back and forth or copy shortcodes. The plugin has a well detailed guide and screenshots on the repo page itself.
So, with all 3 free plugins installed & activated:
- We will go to our Contact Us or any other page
- Press Edit with Elementor button
- Edit start editing the page and on the left panel we will search for void contact form .. and it will show us a widget.
- We will drag and drop the contact form 7 widget from void
- We can see now 1st option is to select a contact form.
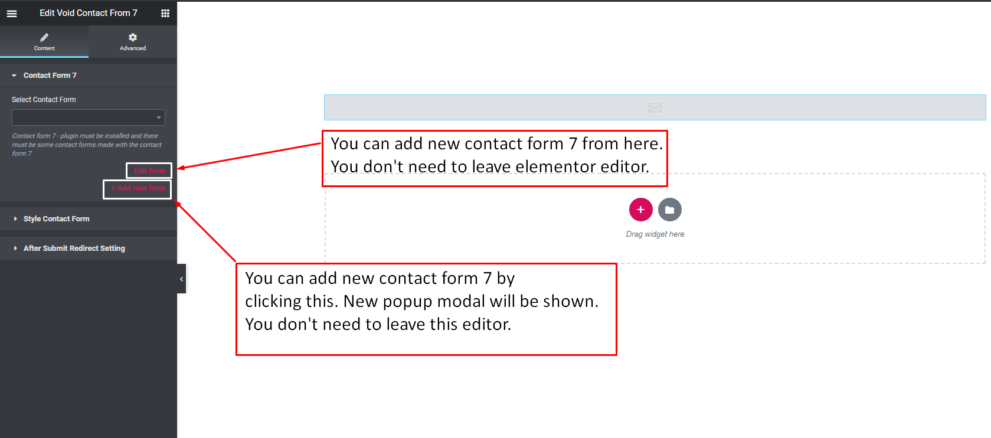
- After we select there we will be able to see Edit Form button ( if we choose an exisiting contact form ).
- If we want to create a new form, simply press the add new button.
- And done ! With that we will have our contact form 7 embeed on the page and avaiable to edit anytime we need inside the elementor editor.
- The Contact Form 7 Widget For Elementor Page Builder comes with Style contact form tab where you can get creative and find some css that you want in specific input types/buttons. I think it’s more focused on people who are general WordPress developer ( not too deep into coding ) and it’s a good way of thinking. You can find some css idea for the design of the contact form here.
- One extra setting the plugin gives you is for a way to add redirect URL for your after submit action in the cf7 form.
Did you know you can design the emails that contact form 7 sends without any code? If not, We have written a post on how to design your contact form 7 email that is sent to the user or you for free with Elemailer.