If your form builder has the option to customize the email sent by it then now you can make it more beautiful with Elementor using the shortcode that Elemailer supports to override your emails with the advanced wp_mail override method of Elemailer.
We already have a native integration with WPForms but in this guide, you will learn how you can use the wp_mail override shortcode method of Elemailer with other forms ( with an example of it being used with wp forms ). This means you don’t have to use this method if you use WPForms in general.
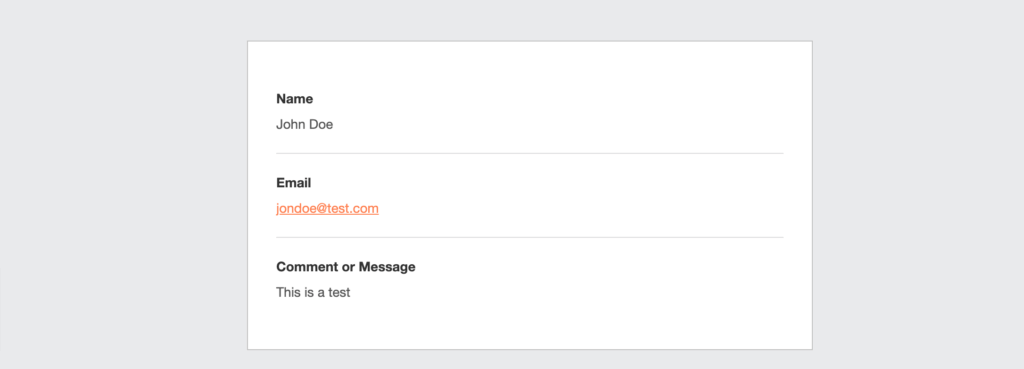
If you build a form with WPforms, after submitting the form, it sends a plain email as below screenshot

To change this template using the Elemailer form template what we need are:
- Elemailer form template
- String used in the form template that we want to replace with dynamic data
- Specific form field shortcode/smart tags
Now let’s look into the steps one by one –
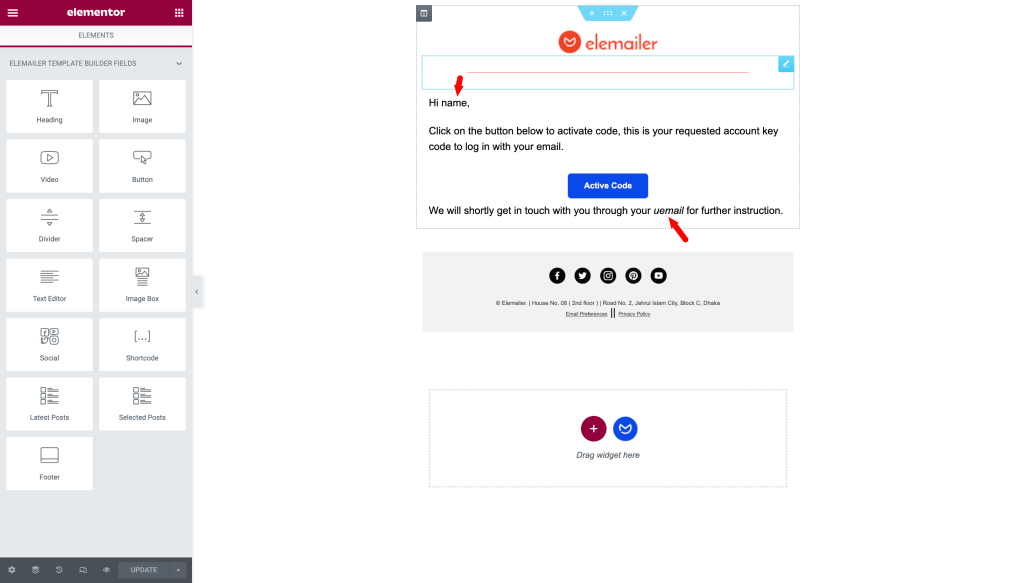
First, we need to create a form template from Elemailer>Form templates>Add new. Design your desired form layout with the available widgets.
Second, for the dynamic fields which you want to grab when submitting the form, keep a note. Such as in the below template we want name and uemail to be dynamically replaced with the submitted data through a form. This can be any string, you can put something like xxx, or yyy or any random string, you just need to keep a note of those strings. We will use this in our next step when creating the shortcodes.

Third, now we will grab the smart tags that wp forms create when a form is created to refer to that specific field. To know how to get smart tags, please refer to this link . Assuming for us, smart tag for name field is: {field_id=”0″} and smart tag for email field is: {field_id=”1″}
Now as we have everything needed to create a shortcode, let’s build our shortcode.

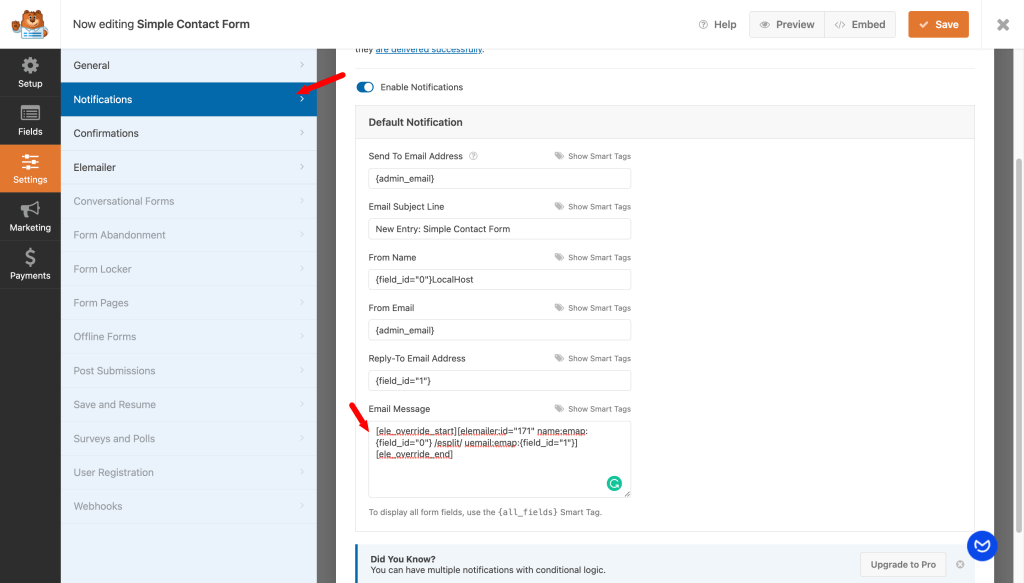
Now that we have our shortcode, we need to paste this shortcode into the email body field which we want to override. For WP forms its in

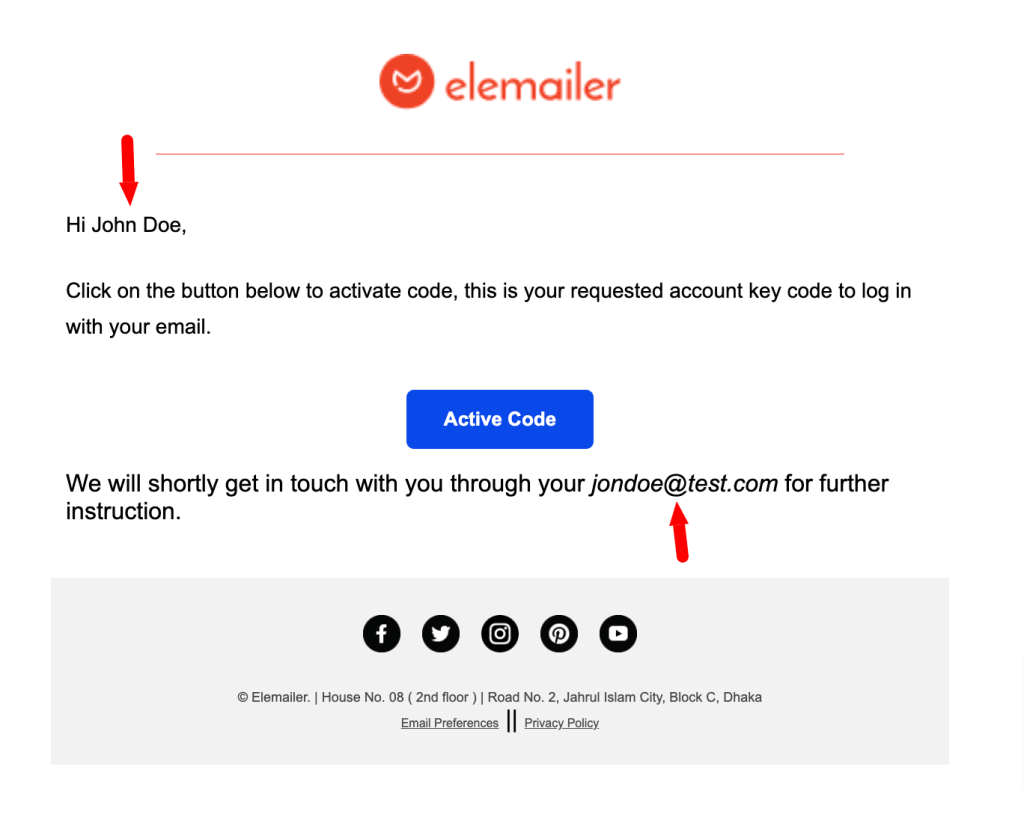
After submitting the form with John Doe as name and [email protected] as email, in our email, we get a beautifully designed email with the form submitted data as below.