Elemailer lets you design form email templates with Elementor interface. Generally, you need to create form email templates and then select that email or use the given shortcode inside ( as instructed for different form plugins ) the form’s email body or other modules.
Looking for a specific plugin’s Form integration for email template? Check here
To get started –
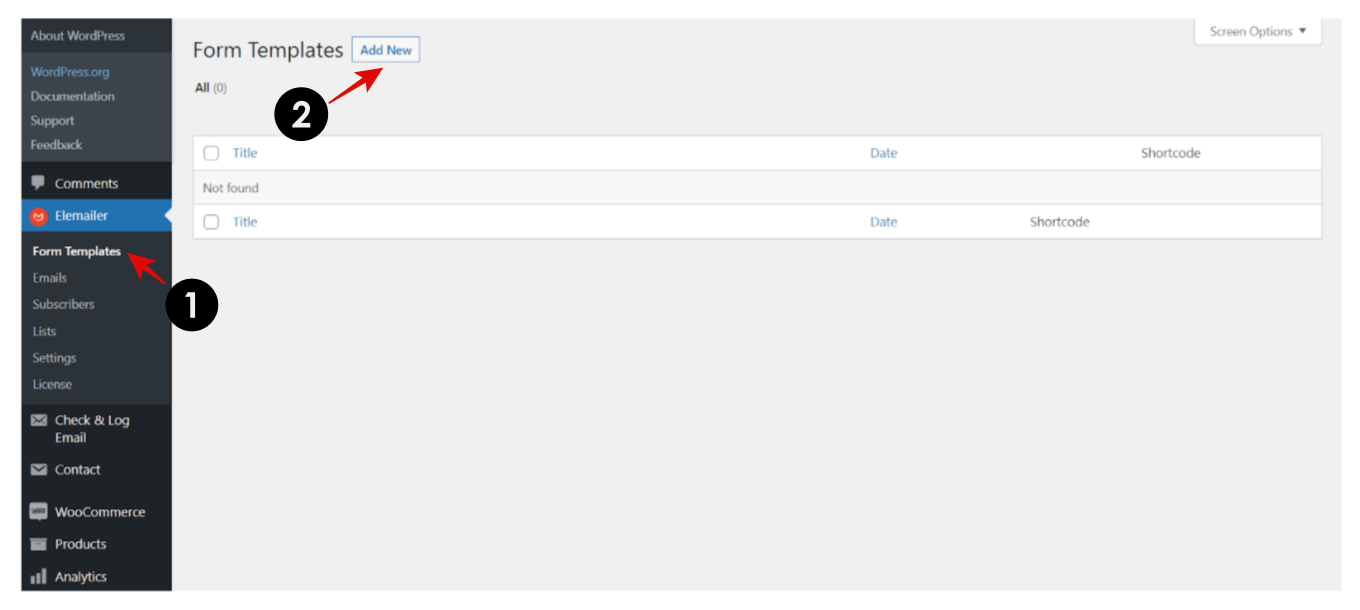
- Head over to wp-admin > Elemailer > Form templates (Both Elemailer lite and Elemailer has this option )
- Press Add New


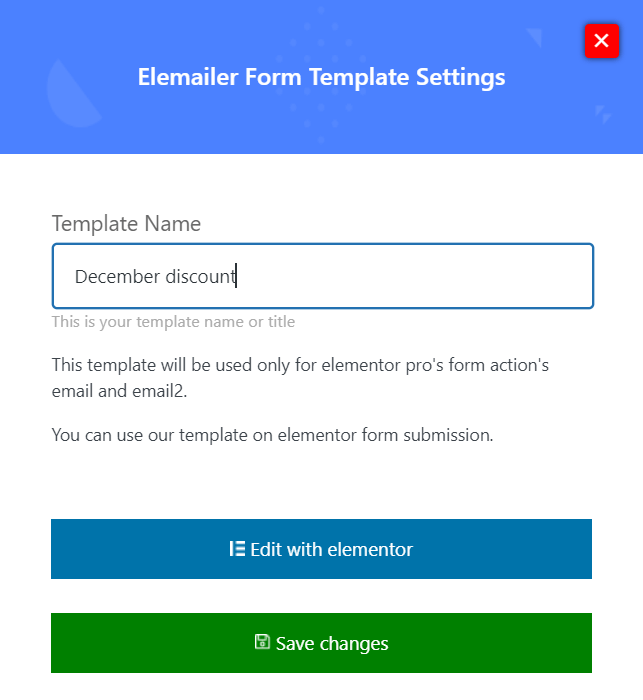
- After that, Elemailer Form Template Settings box will pop up
- Fill the Template Name section (this will basically be your Template Name). Example: December discount template
- Click on Edit with Elementor

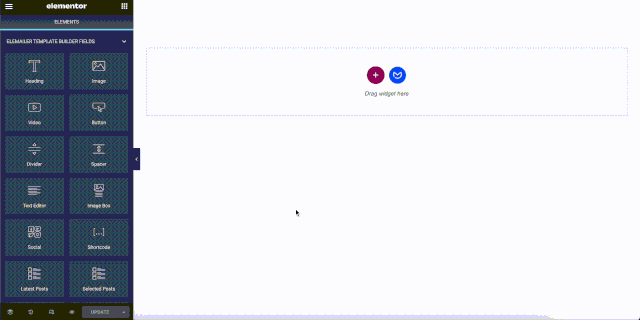
- This will bring up our Elementor Email builder interface for you to create your email.
- You will find multiple widgets such as: Heading, Image, Video, Button, Divider, Spacer, Text Editor, Image Box, Social, Short Code, Latest Posts, Selected Posts, Footer. If you are using the Elemailer ( paid ) version you will see more widgets and also woocommerce widgets, but the woocommerce widgets are meant to be used in WoooCommerce Email templates.
- You can drag any of these widgets on the white space (shown in the picture below)
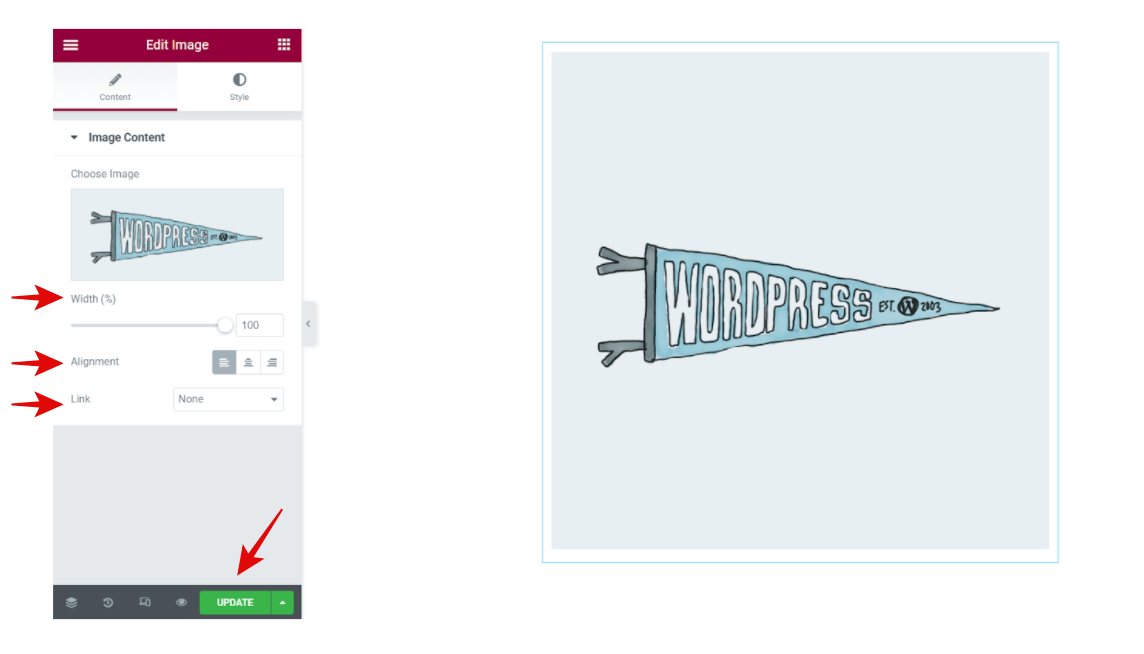
Example: Let us say you want to add an Image. Drag the Image widget.

Add/upload an image. After that, Choose the Width and Adjust the Alignment

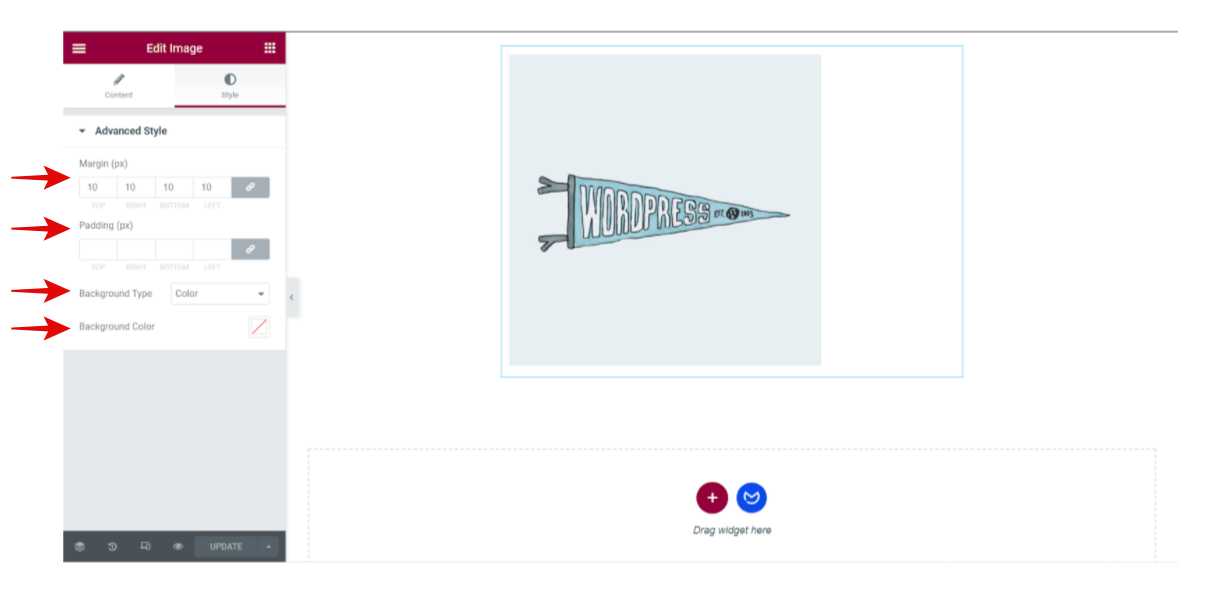
You can also check the Style section for advanced settings like Margin, Padding, Background Type and Background Colour

You may want to use some dynamic data from your Forms ( submission such as name, email, date etc ) and populate those data inside the email that is sent to the user/ yourself. So to do that, you can use your form’s dynamic shortcodes / Field ids ( some forms calls them field id, some calls thems smart tags, some Merge tags, some dynamic tags and they look like these- {field-id=name} or [your-name] or [field id=”name”] ), in Elemailer Form template with the shortcode widget or even use those shortcode/dynamic field ids anywhere in your template.
Now that everything is done, click on Update.
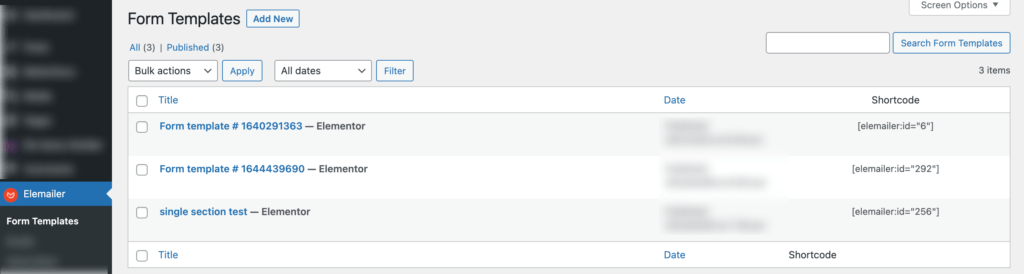
You will see a list of your form template and shortcodes when you go to your Elemailer > Form templates tab as the following screenshot

On the right of the above screenshot, you can see the shortcode that you can use when needed in the email content body. For example with mailpoet, contact form 7 etc. Keep in mind this works only in the supported plugin’s email content area or when you use with Advanced wp_mail override method.




