What is Elemailer Shortcode widget?
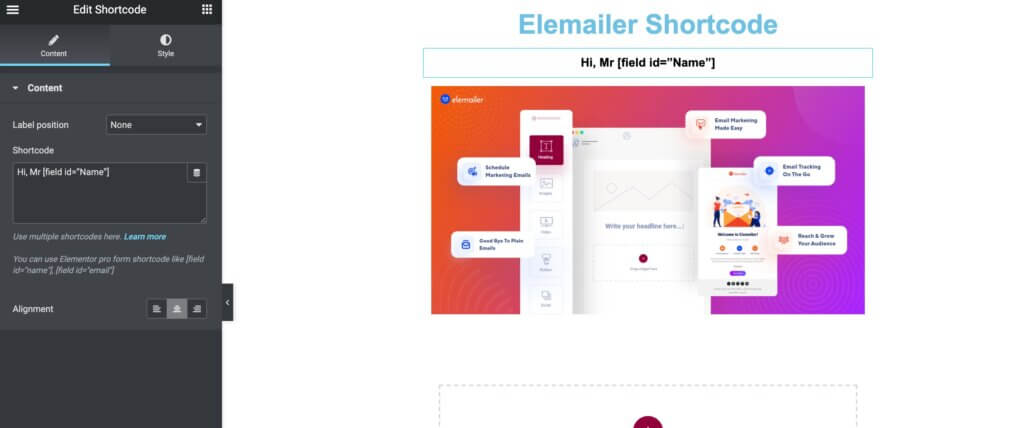
When you create a Form template under wp-admin > Elemailer > Forms > edit it with Elementor to make the Email template you will notice there is a widget called the Shortcode widget. The widget is there for you to insert different shortcodes that are supported by Elemailer to populate dynamic data when the email is sent.
Since this is a shortcode field you might be tempted to insert many different shortcodes from different plugins or even Elementor templates but they will probably not work properly in the email system as all email systems can’t simply support those.

What Shortcodes are Supported in the Shortcode widget of Elemailer? #
Contact Form 7 Shortcodes in Email #
Any Shortcode that contact form 7 offers are supported inside the Shortcode widget of Elemailer. Contact form 7 calles them mail_tag.
Remember the shortcode to use looks like this : [your-email] and NOT [email* your-email]
Any other shortcode that a developer / 3rd party plugin of contact form 7 adds via cf7 api should also work fine.
Elementor Pro Form Shortcodes #
All of the shortcodes that the elementor pro form widget offers/generates will work inside the shortcode widget of Elemailer. For example : [field id=”email”], [field id=”message”] etc.
More form shortcode/smart tags Support / More dynamic data support #
Any native integration that is done by us( Elemailer ) will have support for the field shortcodes that specific form supports. If you use the wp_mail override method then you can actually pass any shortcode/ dynamic data of any form/ email via the shortcode mapping ( :emap: )inside the elemailer template and that will work dynamically inside your email. Do test it before you send it out to a large number of emails.
As Elemailer grows it will add support for more plugins where the shortcode of Elemailer form template’s can be used.
Your favorite Form builder plugin/shortcode is not on the list? Submit a feature request here.




