You can customize the email templates of your favorite elementor pro form for both Email & Email 2 options using Elementor via our plugin. This is possible with both our free version Elemailer lite and Elemailer. No need to write HTML codes.
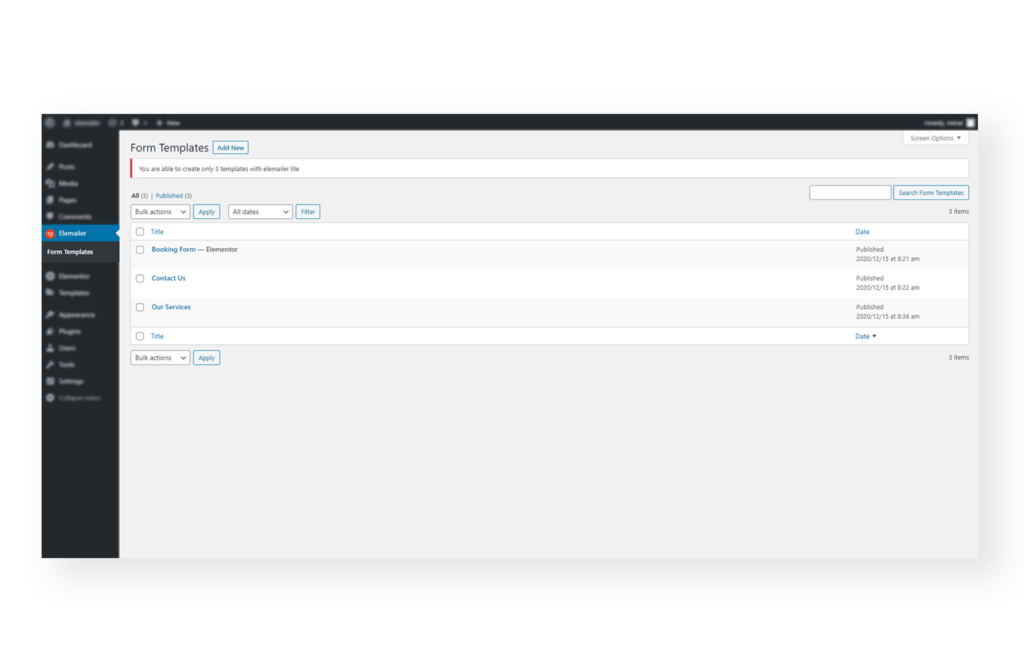
- Go to wp-admin> Elemailer> Form template
- Press Add new > Put in the name and move onto design.

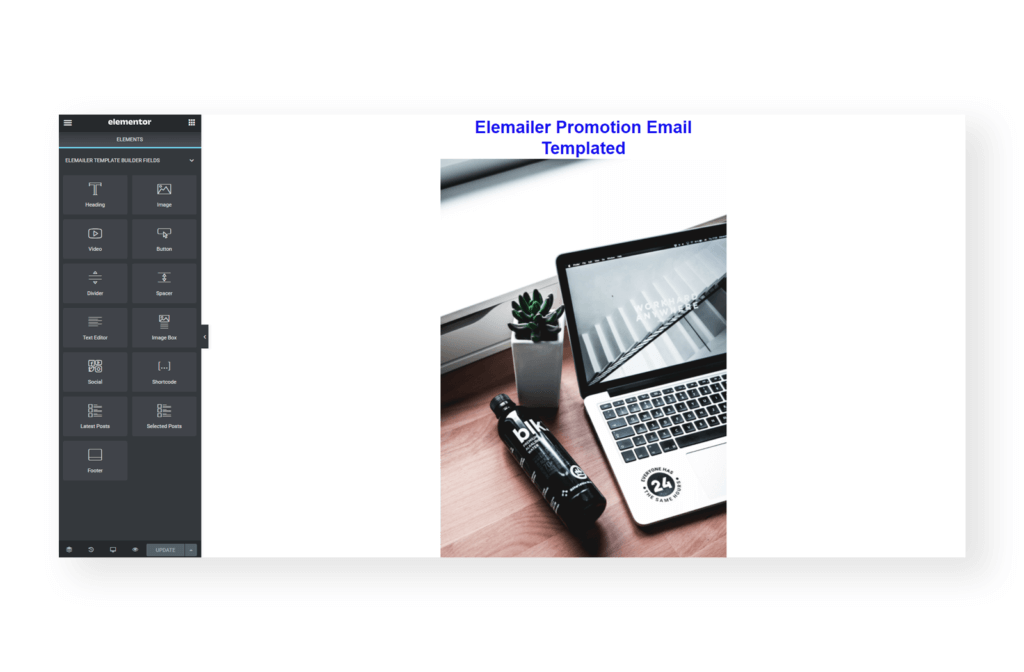
3. After that, you should see the elementor editor interface for editing the email template of the Elementor form.

If you want to add some dynamic field such as name, email, or any other info add them inside the shortcode widget with field-id shortcode ( copy from your elementor form’s fields ).
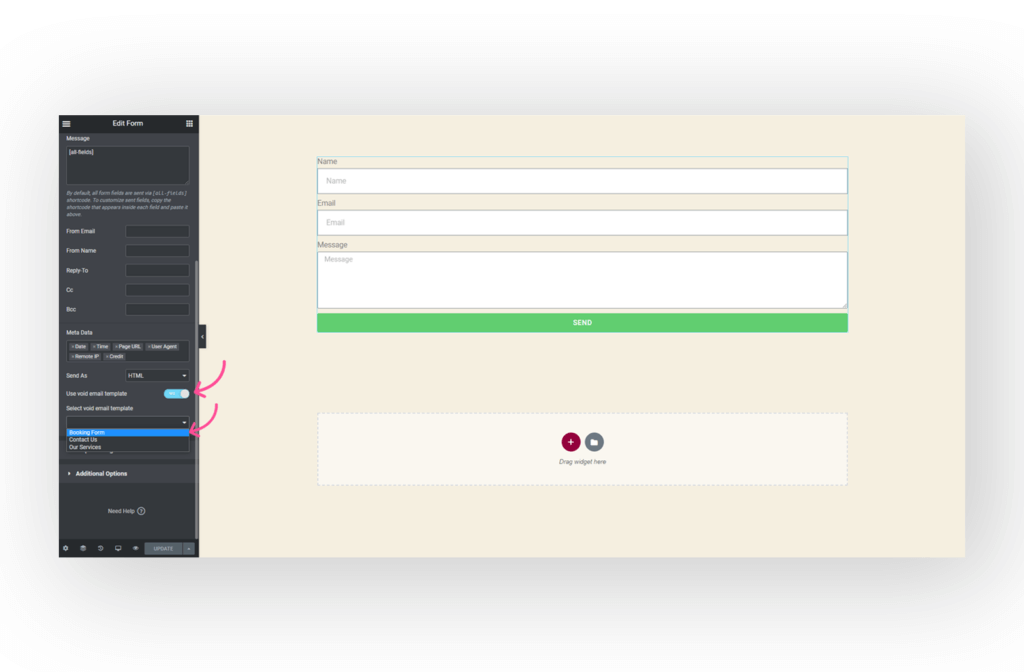
After this go to the form for which you want to use this template> Turn on the use Elemailer Email template > Select the template

You may find this video useful




