You can customize the email templates of your favorite Piotnet Addons For Elementor (PAFE) form for both Single & Multistep options using Elemailer. No need to write HTML codes for sending emails from your PAFE form’s to form submitters or yourself.
- First, make sure you have your form created with the PAFE form feature ( Single or multi-step). Follow their documentation for this part.
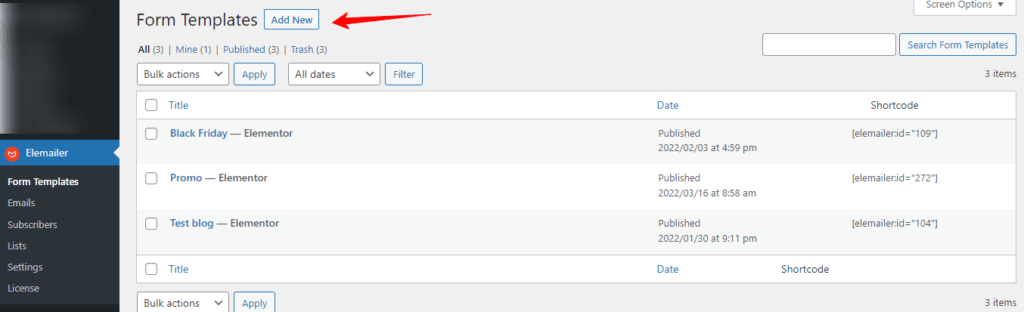
- Then, Go to wp-admin> Elemailer> Form template
- Press> Add new > Put in the name and move on to design.

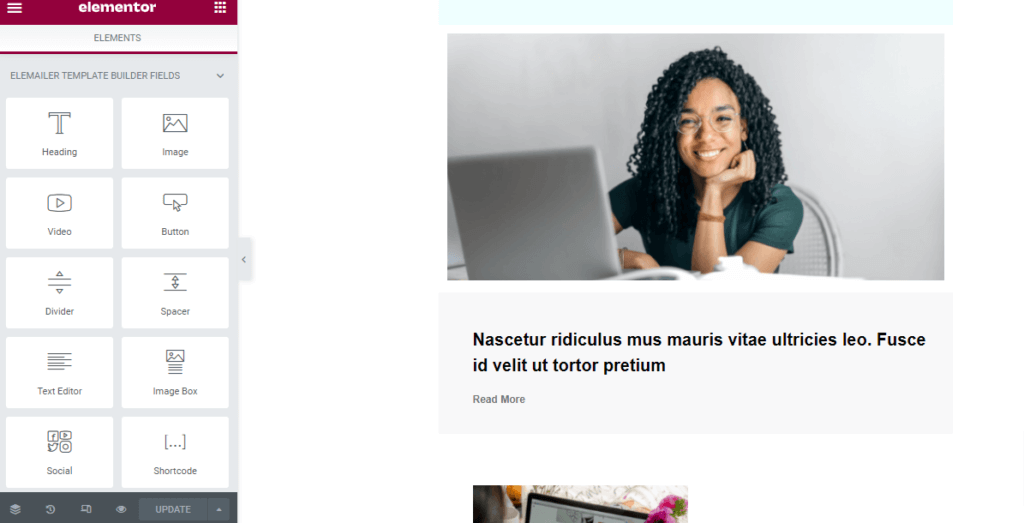
3. After that, you should see the Elementor editor interface via Elemailer for editing the email template for your PAFE form.

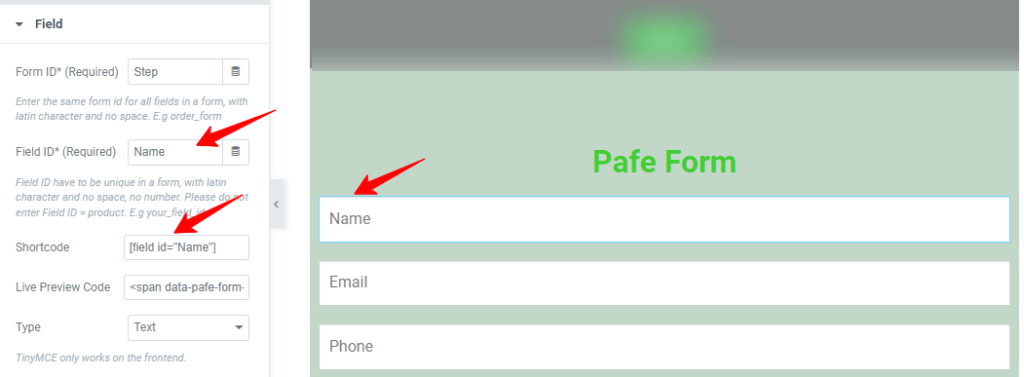
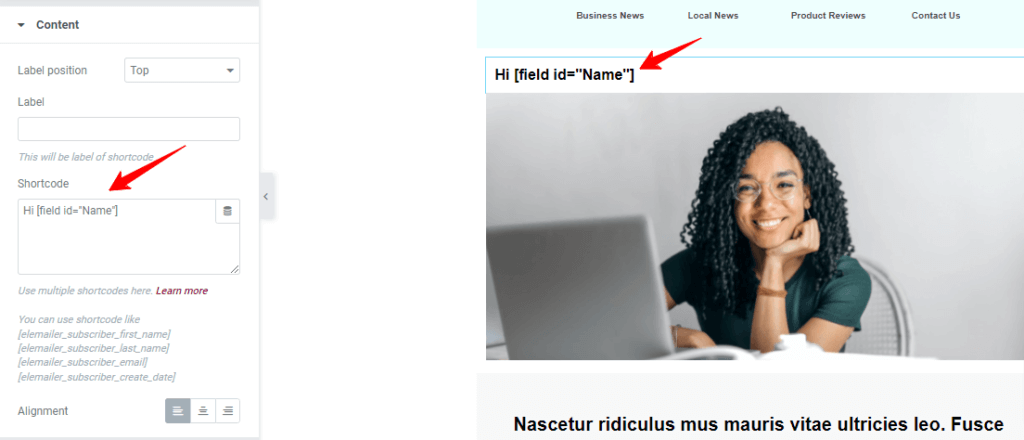
Now, If you want to add some dynamic field such as name, email, or any other info from the submission data of your PAFE form (previously created ) add them inside the shortcode widget / other areas with field-id shortcode ( copy from your previously created PAFE form’s fields ).

Then you are done collecting the field-id shortcode & ready to put your field-id shortcode on your template.

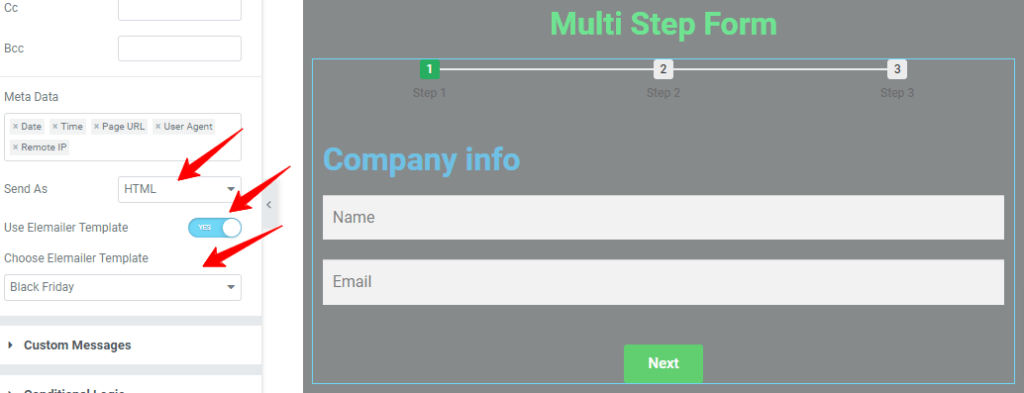
Inside your previously create Form with Piotnet Addon – go to the form for which you want to use this Elemailer template on >Choose Email setting option> Turn on the use Elemailer template > Select the Elemailer template.

Don’t hesitate to reach out to us if you have any confusion on this.




